Diese Woche habe ich einen Tweet von Ferdinand Stipberger gelesen, der mich neugierig machte.
Es kann doch nicht so problematisch sein, diese Funktionalität irgendwo im Web zu finden. Es gibt einige Lösungen, wie z.B. hostmath.com oder bei zahlen-kern.de. So richtig schön war das allerdings auch nicht. Der Wunsch von @stipberger war ja auch, dass es die Möglichkeit geben sollte, diesen Link mit der Formel leicht in einen QR-Code zu packen. Gestern Abend ging es dann “down the rabbit hole”, wie die Engländer sagen. 😄
Aber: auch wenn Sie hinsichtlich der Nutzung digitaler Werkzeuge kein Profi sind, lesen Sie bitte einfach mal weiter. Es gibt neben der Auflistung der Vor- und Nachteile der beiden genannten Lösungen zwar auch viel Zeug, das eher im “Schwimmerbereich” angesiedelt ist, aber warum nicht mal die Nase zuhalten, runtertauchen und gucken, ob es da interessantes Zeug gibt … ;-)
Nach etwas Nachdenken und Kaffee (☕ == 💡) habe ich mich an etwas erinnert, auf das ich vor kurzer Zeit gestossen bin. Aber fangen wir mit dem Ergebnis an. Hier unten sehen Sie einen QR-Code. Dieser enthält eine URL. Wenn Sie die Seite nicht mit dem Smartphone lesen, dann können Sie auch einfach auf den Code klicken, der Link dahinter führt zum Inhalt des QR-Codes.
Ich warte inzwischen … 😄
Was Sie im Browser gesehen haben sollten, sieht so aus:

Ohne viel Ablenkung, mit einem definierbaren Titel und mobil, auf dem Desktop in ziemlich allen modernen Browsern verwendbar. Coole Sache, oder?
Die Herausforderung
Für den Unterricht sollten sich solche QR-Codes relativ schnell und einfach erstellen lassen. Zusätzlich sollte die Website dahinter einfach nutzbar sein, die Formel (und die optionale Überschrift) sollten einfach änderbar sein und das nach Möglichkeit ohne wieder eine zusätzliche Anwendung installieren zu müssen.
Die “üblichen Verdächtigen”
(Ja ich mag “Casablanca” 😊 👍) – aber zurück zum Thema …
Die Websites, die ich und Ferdinand Stipberger fanden, unterscheiden sich im Lösungsansatz. Sites wie der LaTEx-Editor bei zahlen-kern.de erzeugen aus einer interaktiv in einem Formular eingegebenen Formel eine Grafik, die dann auf der Website vorgehalten wird. Unser Beispiel von oben sieht dann so aus:
Nachteile
- Ich habe keine Kontrolle über die Inhalte der Website
- Das Angebot kann jederzeit offline gehen
- Die Darstellung ist etwas klein geraten
- Es ist keine Darstellung zusätzlicher Informationen möglich
- Der QR-Code muss in einem gesonderten Schritt erstellt werden
Vorteile
- Einfach zu nutzender, grafischer Formeleditor
- Eben keine zusätzlichen Elemente auf der Seite (keine Ablenkung)
Sites wie hostmath.com arbeiten so, dass für die Formeldarstellung eine extern aufrufbare URL erzeugt wird, mit der die Formel dargestellt wird. Die Darstellung sieht minimal anders aus

Nachteile
- Falls kein QR-Code verfügbar, ist die URL schwierig einzutippen
- Links zur Editorseite und zum Editieren der Formel immer vorhanden
- Die Darstellung ist etwas klein geraten
- Ich bin auf die Verfügbarkeit der Website angewiesen
Vorteile
- Über die Schaltfläche können Schüler gleich die Formel bearbeiten
- Intuitiver grafischer Editor
- Ich kann die Formel ohne den Editor erzeugen1
Der andere Weg
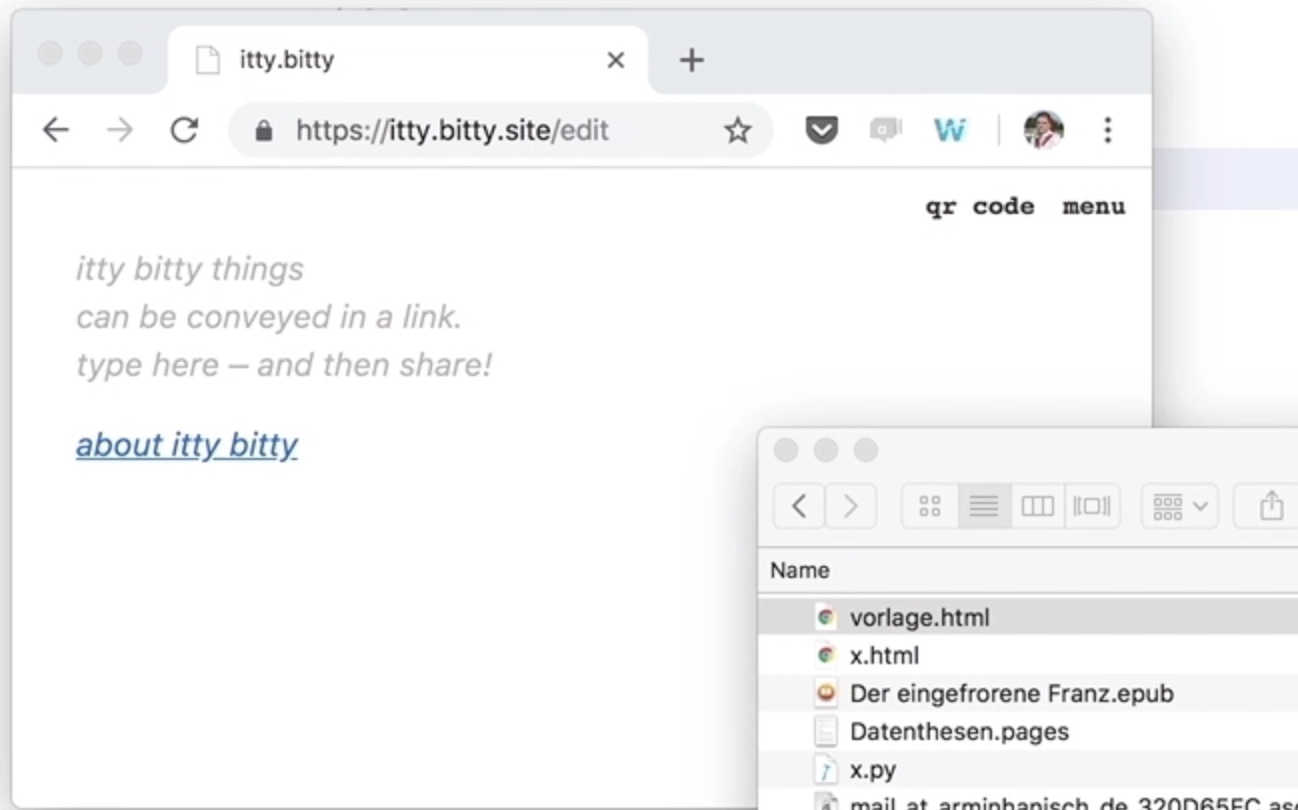
Ich habe den QR-Code ganz oben auf eine viel einfachere Weise erzeugt. Die Anwendung ist einfach, für das tiefere Verständnis sollten Sie sich mit “Data URLs” beschäftigen. Glücklicherweise ist das für die Anwendung nicht nötig, denn es gibt eine Website, die Ihnen diese Arbeit abnimmt und netterweise auch gleich den QR-Code erzeugen kann: IttyBitty, ein Werk von Nikolas Jitkoff. Einfach erklärt ist der Trick, dass die Daten für die “Webseite” bereits komplett in der URL kodiert sind und somit keine Website benötigt wird (ausser natürlich itty.bitty.site). Sogar die Online-Hilfe wird über eine solche Data-URL implementiert. Und – best of all – rechts oben gibt es einen Link “QR-Code”, der das Ganze fertig in einen QR-Code verpackt!
So, wie kommen wir jetzt zu unserer Formel und zwar einfach änderbar? Dazu gibt es ein JavaScript-Framework für Browser, das die Darstellung mathematischer Formeln ermöglicht: MathJAX. Wird das in eine HTML-Seite eingebunden, ist die Darstellung von Formeln mit jedem halbwegs modernen Browser möglich.
Und keine Angst, Sie müssen jetzt keine HTML-Kenntnisse haben, um eine schöne Formelansicht zu produzieren, denn Sie bekommen das Grundgerüst hier geliefert. Sie legen eine Datei mit dem Inhalt der Codebox unten an und speichern die (für die weiteren Ausführungen nenne ich die Datei formel.html).
Die Vorlagendatei für die Formel
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_SVG"></script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
"HTML-CSS": { scale: 150, linebreaks: { automatic: true } },
"CommonHTML": { scale: 150, linebreaks: { automatic: true } },
"SVG": { scale: 150, linebreaks: { automatic:true } },
"displayAlign": "left" });
</script>
</head>
<body>
<h3>Eine Formel</h3>
<!-- hier die Formel eintragen zwischen den backticks -->
<p>` sum_(i=1)^n i^3=((n(n+1))/2)^2 `</p>
</body>
</html>
Jetzt können Sie jederzeit eine Formel bauen und müssen dafür nur eine Zeile ändern, nämlich die unter dem Kommentar <!-- hier die Formel eintragen zwischen den backticks -->
<p>` sum_(i=1)^n i^3=((n(n+1))/2)^2 `</p>
Die Syntax für die Formel ist AsciiMAth und sollte nach ein paar Minuten Rumspielen keine Probleme bereiten. Wenn Sie Formel ansehen oder während der Bearbeitung überprüfen wollen, dann hat dieser Ansatz den Vorteil, dass Sie dafür keinerlei Webserver benötigen. Sie öffnen die Datei formel.html einfach mit Ihrem Browser und sehen sofort lokal auf Ihrem PC oder Tablet das Ergebnis!
Arbeitsschritte
So, wie wird aus der Datei dann zum QR-Code? Mit wenigen einfachen Schritten:
- Sie speichern den Inhalt der Vorlagendatei (bei mir unter
formel.html, s.o.) - Sie ändern die Zeile mit der Formel auf die gewünschte Formel ab (hier ein Tutorial
- Öffnen Sie die IttyBitty-Seite unter https://itty.bitty.site
- Ziehen Sie die Datei
formel.htmlper Drag&Drop in das Eingabefeld - Klicken Sie rechts oben auf den Link
qr codeund schon haben Sie den QR-Code - Speichern Sie die Grafik oder kopieren Sie diese und setzen Sie die in ein Dokument ein
Hier sehen Sie das Ganze als kleinen Demo-Film, der zeigt, wie einfach die Erzeugung des Formel QR-Codes abläuft.
Alles, was für die Anzeige der Formel nötig ist, steckt nun in der URL, die in dem QR-Code kodiert ist, Sie benötigen also keinen Webserver und keine externe Website und auch keine Anwendung.
Wenn Sie die Formelgrafik auf einer eigenen Homepage bereit stellen wollen, dann muss also auch die komplette URL in den Link (die Zeile ist lang, Sie können Sie nach links und rechts scollen).
https://itty.bitty.site/#vorlage.html/data:text/html;charset=utf-8;bxze64,XQAAAAJWAgAAAAAAAAAeCEUG0O+oKBdZ2an16qclPsVsVN2ud3BwNuaLhnRfvEh7bQ18rI+GH3VZfq65OlaVhJx+WwxqSz6scsQ9/g1+kdBb7dsxVhCZLYRDSP7rKLzqkVaomgWZuURu6bVnJ5Ki8JJ9mHmi2bBN1Bl+JV35FSOX5oUXkuMYtsPhLqSB36njHkyU7YGHSylHofwAPEQ9vEqiOm7cpkKgnehLG6gaaisUwC1d3P8qF8FtpUrJhXNyPH6k3dtbtB8ZhnHHXtvMQ/GGMw2Cu2feZk8caenzzQMuieg/4TvfailYBw78iCEbeRgdyNP6OZHHyaNUD5jaHUqiuueaIOUrucPKJMTWZrYmcpKqnESMMGS6GxfRkz7hhluYgtDFSWW9+JMqwth7f5dQzLkDkpkZE6gldZT5MW3lkFe/1K4iatikerJr/29O84Jwa4dcTpZg+40wrTG//69Mp8A=
Wenn Sie mehr dazu wissen wollen: einen interessanten Post dazu gibt es auf Stackoverflow
Die Profis unter Ihnen werden jetzt die Zeile <script src="https://cdnjs.cloudflare.com/... in der Datei formel.html entdeckt haben – die ist doch eine externe Resource?!
Ja, das ist sie, allerdings ist das CDN von CloudFlare auf eine extrem hohe Erreichbarkeit ausgelegt und MathJAX ein so oft verwendete Bibliothek,
dass diese Resource mit an Sicherheit grenzender Wahrscheinlichkeit verfügbar sein wird.
Ich will aber LaTeX benutzen
Sie können mit der Konfiguration in der Vorlagendatei eine Formel auch in LaTeX-Syntax mit den üblichen Begrenzern $$ anstelle der Backticks eintragen. Aus
<p>` sum_(i=1)^n i^3=((n(n+1))/2)^2 `</p>
wird dann
<p> $$\sum_{i=0}^n i^2 = \frac{(n^2+n)(2n+1)}{6}$$ </p>

(weitere Details zum TeX-Support finden Sie hier in der MathJAX-Dokumentation).
Fazit
Mit dieser Methode haben Sie immer eine Dateivorlage, in der Sie nur die Zeile mit der Formel ändern müssen und dies auch lokal ohne eigene App oder Webserver mit dem Browser kontrollieren können. Sie haben mit IttyBitty eine einfachst zu bedienende Website, die Ihnen alles für die Darstellung der Formel Nötige in einen QR-Code packt und Sie können bei Bedarf (HTML ist einfach!) Inhalte vor und nach der Formel ergänzen (z.B. den Namen der Schule). ich freue mich auf Feedback auf Twitter!
Danke an Ferdinand Stipberger für den Anstoß zu diesem Blogpost!
-
Die Formel steckt URL-encoded in der URL drin und kann so relativ einfach geändert werden. ↩︎