Es ist nicht einfach für Lehrerinnen und Lehrer, Kommunikation in sozialen Netzwerken anschaulich darzustellen. In den meisten Fällen tut die Infrastruktur im deutschen Bildungswesen alles, um eine Nutzung von Online-Medien zu verhindern. Seien es fehlende Geräte, kein Netzempfang im Gebäude, völlig unzreichendes oder sogar nicht vorhandenes WLAN – mit einem realen Smartphone und einem Kommunikationspartner am anderen Ende einen gescripteten Chatverlauf darzustellen ist nahezu unmöglich.
Natürlich ließe sich sowas per Präsentationsprogramm mit einem Haufen Folien erledigen, aber das ist erstens ineffizient, fehleranfällig und Änderungen am Text des Chats sind relativ aufwändig. Da bei der Nutzung von Messaging-Systemen auch die Dynamik eine Rolle spielt, geht dieser Aspekt bei einem stupiden Durchklicken auch verloren. Auf Twitter suchte Christian Mayr nach einem solchen Tool. Nach einer kurzen Recherche war klar, dass es da tatsächlich nichts einfaches zu geben schien, noch dazu etwas, dass komplett offline funktioniert.
Also habe ich versucht, meine HTML- und JavaScript-Kenntnisse aus längst vergangenen Webentwickler-Zeiten zu reaktivieren, im Web (Stackoverflow.com rulez!) recherchiert, etwas Grafik gemalt und in ein paar Stunden dieses Paket zusammangebaut. Es erfüllt seinen Zweck und wenn jemand Zeit und Lust hat, den Code “schön” zu machen, jederzeit gerne! Dann lerne ich wieder was dazu. Wichtig war, alles möglichst in einer Datei zu halten, um den Einsatz zu erleichtern (das Ding ist für Lehrerinnen und Lehrer gedacht und nicht für CSS-Hacker).
ChatSim 1.0 1.1
ChatSim ist ein für den Bildungseinsatz gedachter “Chat-Player”, mit dem
Chats in Instant Messenger Apps (wie WhatsApp, Threema und andere) simuliert werden können. Dazu kann ein
vorher aufgezeichneter Chatverlauf eingetragen und wiedergegeben werden. Der Einsatz erfolgt dadurch,
dass die Datei lokal im Browser geöffnet wird.
Für die Benutzung nötig sind nur die beiden Dateien chatsim.html und die Datei ThePhone.png (das ist die Smartphone-Grafik) notwendig. Sie können diese Dateien auch zusammen in dieser ZIP-Datei herunterladen und in einen beliebigen Ordner auspacken und dann mit dem Browser öffnen.
<"-Zeichen verwendet wurde. Sollte jetzt behoben sein. Einfach die Datei neu herunterladen.
Beispiel-Clip
Bedienungshinweise
Ausblenden des Smartphone-Umrisses
Falls der Chat-Simulator direkt auf einem Mobilgerät benutzt werden soll, kann die Smartphone-Grafik auch ausgeblendet werden (ist dann auch überflüssig 😃). Dazu einfach die Checkbox “Smartphone sichtbar” deselektieren.
Eintragen eines Chat-Verlaufs
Um einen Chat-Verlauf einzutragen, wird auf die Schaltfläche [Texte erfassen] geklickt. Dann öffnet sich ein Fenster,
in dem ein Chat eingegeben bzw. aus der Zwischenablage eingefügt werden kann.
Es empfiehlt sich, verschiedene benötigte Chatverläufe einfach in mehreren Textdateien mit dem jeweiligen Editor der Wahl zu erzeugen und abzuspeichern. Für den Einsatz den Text dann einfach in die Zwischenablage kopieren und dann hier einfügen. Diese Textdateien können auch Hinweise und Kommentare enthalten, die nicht angezeigt werden. Details dazu weiter unten.
Starten des Chats
Gestartet wird der Chatablauf durch einen Klick auf die Schaltfläche [Chat starten].
Chatverlauf leeren
Um das Chatfenster für einen erneuten Durchlauf zu leeren, auf die Schaltfläche [Chat leeren] klicken.
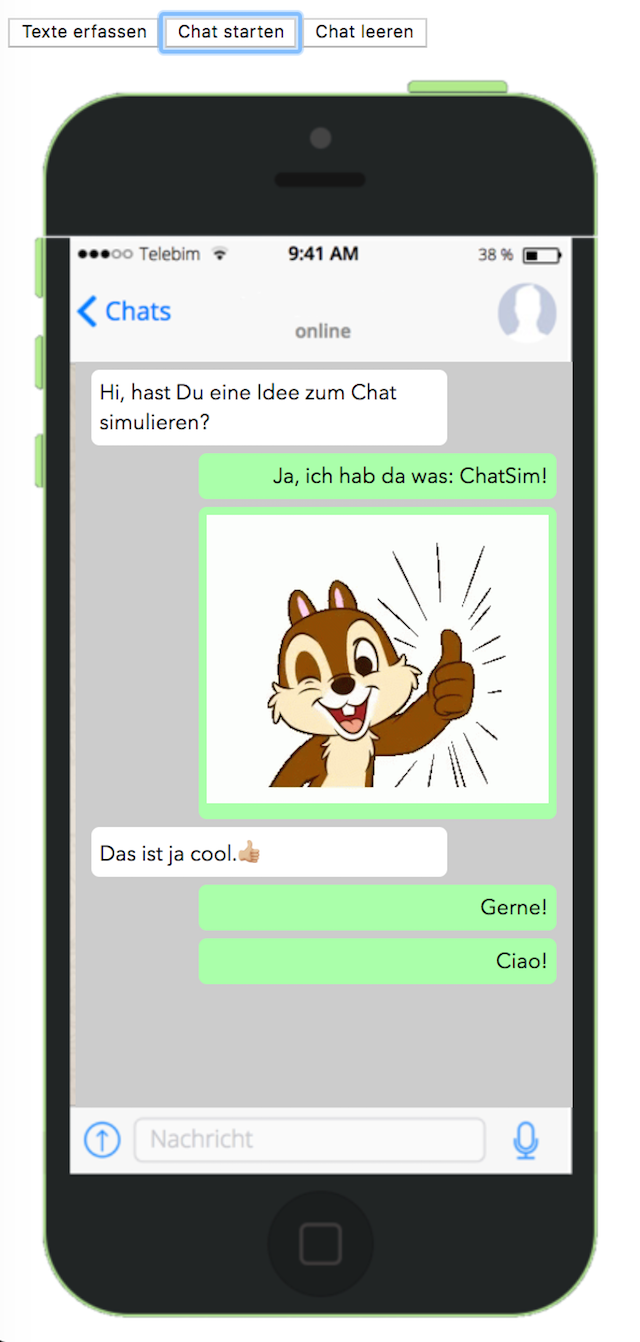
Screenshot

Wie werden Nachrichten eingegeben?
Richtung definieren (eingehend/ausgehend)
Die simulierten Chat-Nachrichten werden in einer Nachricht pro Zeile eingegeben.
Ausgehende Nachrichten werden durch ein > am Beginn der Zeile gekennzeichnet:
> Hi! Ich bin eine ausgehende Nachricht. 😃
Eingehende Antworten werden durch ein < am Beginn der Zeile gekennzeichnet:
< Das hier ist die Antwort.
Verzögerung von Nachrichten
Um einen realistischen Nachrichtenfluß darstellen zu können, lassen sich Hektik und Denkpausen dadurch simulieren,
dass vor der Richtungsangabe mit < oder > eine Zahl gestellt wird. Diese gibt die Verzögerung in Millisekunden
an, bevor die Nachricht ausgegeben wird.
2000<Zwei Sekunden Pause vor dieser Antwort.
250>Ganz schnell gesendet!
Die Standardverzögerung für eine Nachricht ohne Zahl beträgt 1000ms (also 1s).
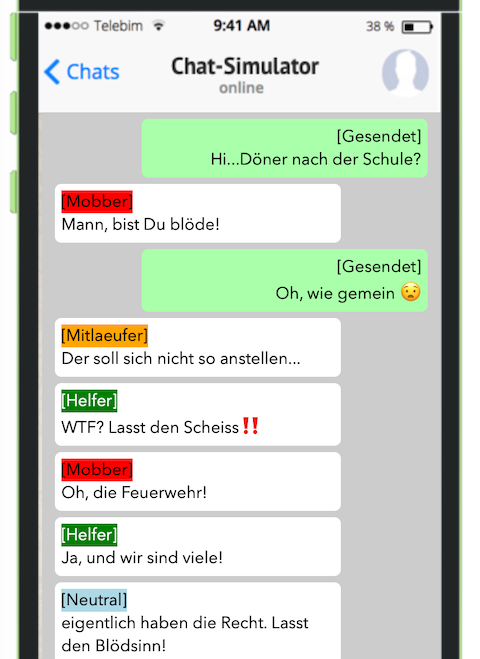
Benutzer/Rollen-Namen in Nachrichten (neu ab 1.1)
Vor der Zahl (bzw. dem < oder >) kann ein Name, gefolgt von einem Doppelpunkt, angegeben werden.
Dieser wird dann anstelle des Textes “[Gesendet]” bzw. “[Empfangen]” über der Nachricht angezeigt.
Damit lassen sich z.B. leichter verfolgbare Gesprächsverläufe simulieren oder der Eingang von Nachrichten von
mehr als einem Absender. So können bei der Bahndlung von Cybermobbing beispielsweise Nachrichten als
Mobber, Helfer oder Mitlaeufer gesendet werden.
Für Profis: Name als CSS-Klassen
Ja, die Namen bzw. Rollen aus dem obigen Abschnitt lassen sich anpassen. Dazu suchen Sie sich jemand, der etwas
Erfahrung mit HTML- und CSS-Dateien hat. In der Datei chatsim.html können im integrierten Stylesheet einfach
CSS-Klassen definiert werden, deren Namen mit den im Chat verwendeten übereinstimmt. Wichtig: bei den
Klassennamen wird Groß/Kleinschreibung beachtet und sie dürfen nur aus den Buchstaben A-Za-z bestehen.
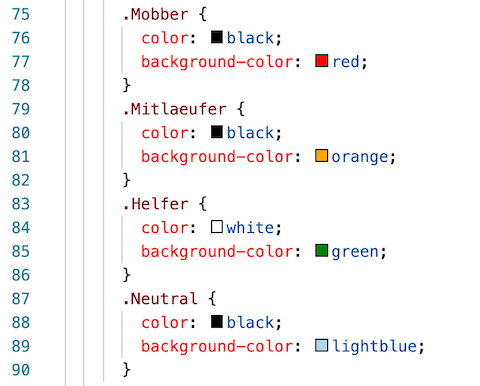
Beispiele dafür finden sich in der Datei ab der Zeile 75.

Vordefiniert sind die Rollen: Mobber, Helfer, Neutral, Mitlaeufer. Ein Beispiel für den Einsatz findet sich auch
im vordefinierten Beispiel-Chat.
Wenn Sie also einen Mobber eineinhalb Sekunden nach der letzten Nachricht etwas senden lassen wollen, muss das so aussehen:
Mobber:1500< Mann, bist Du doof!
Das ist sofort viel übersichtlicher, wenn Gespräche mit mehr als zwei Teilnehmern simuliert werden.

Wird ein Name angegeben, für den keine CSS-Klasse definiert ist, wird der Rollen/Nutzer-Name in der Standardfarbe über der Nachrich ausgegeben.
Chatverlauf pausieren
Um für den Unterricht Pausen im Chatablauf einzubauen, kann anstelle der Zahl für die Verzögerung ein P (Groß/Kleinschreibung ist egal) eingegeben werden.
p > Vor diesem Text kommt eine Pause
Die Pause wird als normale JavaScript-Dialogmeldung (per window.alert()) ausgegeben.

Nachrichten mit Bildern
Bilder können dadurch eingebunden werden, dass ein HTML-Image verwendet wird:
>Ich schick Dir das Bild:
><img src="http://ogy.de/zyt6">
Falls die Datei lokale auf dem Rechner verwendet wird, kann ein Bild im gleichen Ordner verwendet werden.
Dazu wird einfach der lokale Pfad als Wert für das Attribut src= verwendet, z.B. src="./lokales_bild.jpg".
Chat-Fenster leeren bzw. Chat neu starten
Dazu muss einfach die Seite neu geladen werden ([Strg][R] bei Windows, [⌘][R] bei Mac). Hinweis: bei einem erneuten Laden der Seite wird ein eventuell eingefügter Chatverlauf wieder mit dem in der HTML-Datei gespeicherten Vorgabetext überschrieben. Sie können natürlich diese Vorgabe direkt in der HTML-Datei ändern (oder jemand darum bitten, der das kann).
Kommentare und Notizen im Chatverlauf
Oft sind Notizen und Hinweise in der Textdatei mit dem Chat nützlich. Dazu kann hier ein Kommentarzeichen verwendet werden. Das “#” definiert den Beginn eines Kommentars, ab da bis Zeilenende wird alles ignoriert. Leerzeilen werden ebenfalls ignoriert.
# diese zeile wird komplett ignoriert
# >hier erfolgt keine Ausgabe!
>das wird schon angezeigt.
Beispiel-Chat:
# Die Verwendung von Emojis und Abkürzungen
# wurde durch echte Teenies zertifiziert. :-)
> Hi...Döner nach Schule 😍
2000< ja...😍 ich frag noch Sandra
2500><img src="./thumbsup.gif">
>bg 💗
1500<bg 💕
Lizenz / Modifikation des Codes
Der Code (die HTML-Datei und die Bilder dieses Posts) stehen unter der Lizenz Creative Commons CC0. Damit muss sich niemand, der das Tool im Unterricht einsetzen will, Gedanken um eine Lizensierung machen. Sie können den Code und die HTML-Datei abändern, umbauen, in eine anderen Anwendung integrieren und Sie müssen auch keinen Hinweis auf mich oder mein Blog anbringen. Andererseits gibt’s auch ausser diesem Beitrag keinen Support, die Software wird “as is” bereit gestellt. Ich bin mir aber sicher, Sie haben einen Entwickler in Ihrem Bekanntenkreis. Noch ein zusätzlicher Hinweis: im Vergleich zur ersten Version vom letzten Sommer ist das nicht mehr “ein einziger dreckiger Hack”, sondern nur noch “ein dreckiger Hack” 😂
Auf Twitter suchte ein Lehrer nach einem solchen Tool und wollte nicht extra eine womöglich kostenpflichtige App installieren, nur damit die Schülerinnen und Schüler Chatgeschichten schreiben können. Also habe ich versucht, meine HTML- und JavaScript-Kenntnisse aus längst vergangenen Webentwickler-Zeiten zu reaktivieren, im Web (Stackoverflow.com rulez!) recherchiert, etwas Grafik gemalt und in ein paar Stunden dieses Paket zusammangebaut. Es erfüllt seinen Zweck und wenn jemand Zeit und Lust hat, den Code “schön” zu machen, jederzeit gerne! Dann lerne ich wieder was dazu. Wichtig war, alles möglichst in einer Datei zu halten, um den Einsatz zu erleichtern (das Ding ist für Lehrerinnen und Lehrer gedacht und nicht für CSS-Hacker).
