Slotmachines im Unterricht
Es gibt das schöne Zitat von den Zwergen auf den Schultern von Riesen. Dieser Post ist ein Beispiel dafür, dass dieser Spruch im Kern wahr ist. Vor einigen Wochen habe ich von der großartigen Julia Frei (unbedingte Folge-Empfehlung auf Twitter!) erfahren, dass Sie gerne eine “unverlierbare” Version von «Storycubes» hätte, also eine Möglichkeit, einige Würfel digital in Form einer App oder einer Website durch die Gegend zu werfen. Das Ganze natürlich schulgeeignet, also ohne Internetverbindung nutzbar, einfachst zu bedienen und halbwegs schön und mit einer passablen Lizenz kostenlos. 😉
Natürlich könnte der Autor dieser Zeilen jetzt seine Kenntnisse als Web-Developer aus einem früheren Leben reaktivieren, aber der beste Code ist ja bekanntlich der, der nicht geschrieben wird. Ich hatte doch da neulich was gesehen… 🤔
Auftritt Jose
Jose Luis Represa ist ein spanischer Softwarearchitekt, der in seinem Github-Repository eine Javascript-Bibliothek für virtuelle Slotmachines zur Verfügung stellt. Unter einer sehr großzügigen MIT-Lizenz noch dazu.
Jetzt kommen wir zu dem Teil mit dem Zwerg. Alles, was ich gemacht habe, ist die große Demo von Jose zu zerpflücken, aus den Online-Links zu den einzelnen Bibliotheken eine Offline-Version zu basteln und diese in das Archiv zu integrieren. Dazu noch die Slotmachine etwas anpassen und alles in eine einzelne ZIP-Datei verpacken. Ergebnis: keine Internet-Verbindung nötig, alles in einer ZIP-Datei, benutzbar mit jedem halbwegs modernen Browser und kostenlos und frei nutzbar.
Wie sich zeigt, ist programmieren können gar nicht nötig. Metaphorisch gesprochen ein paar Sachen umbiegen und woanders anschweissen und unnötigen Zierrat abflexen können reicht für den Anfang völlig aus. Das sind meiner Meinung nach die wichtigen Kompetenzen: informatische Grundlagen zur Selbsthilfe, Recherchekompetenz und Neugier. Wenn’s kaputt geht, die Dateien löschen und das ZIP neu auspacken, “ois isi” …
Die Anwendung sollte alle Ressourcen, die benötigt werden, lokal im Ordner haben und benötigt keine Internet-Verbindung. Sollte ich was übersehen haben, schickt mir eine Mail oder kontaktiert mich per Mastodon.
Ich will das jetzt nutzen!
Ok, ok, hier die kompakte Anleitung:
- Die ZIP-Datei runterladen
- Das ZIP auspacken (erzeugt einen Ordner
slotmachine) - Auf die Datei
index.htmldoppelklicken.
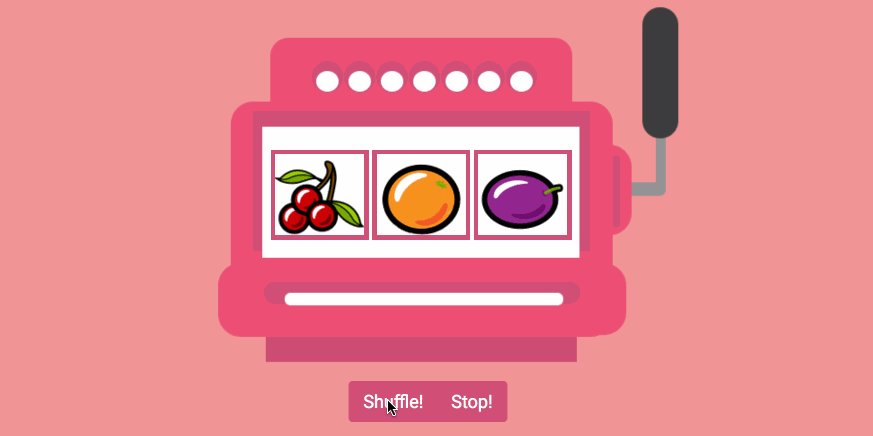
Sieht dann so aus:

Nach einem Klick auf [Shuffle] startet die Slotmachine und mit jedem Klick auf auf [Stop] wird ein Ring gestoppt.
Wie kann ich andere Bilder haben?
In dem Ordner findest Du einen Ordner “img”. Darin befinden sich sechs PNG-Dateien, die passenderweise mit slot1.png bis slot6.png benannt sind. Das sind PNG-Bilder mit einer Größe von genau 100 x 100 Pixel. Die kannst Du jederzeit nach Belieben austauschen.
Mit gefällt die Überschrift nicht!
Falls Dir der Text über der Slotmachine nicht gefällt (mir fiel nichts anderes ein 😁), dann kannst Du in der Datei index.html in der Zeile 32 mit einem Texteditor diese Zeile
<h1>Die Slot-Machine für den Unterricht</h1>
mit einem anderen Text versehen. Aber bitte nicht Word oder Wordpad oder Notepad oder sowas, sondern einen „echten“ Texteditor (Notepad++, Sublime Text, etc.) dazu verwenden.
Selbst bauen oder mit entwickeln
Die Projektseite von Jose findet Ihr auf GitHub hier
Für alle, die selbst programmieren: die Bibliothek ist super! Im Github-Repo findet Ihr auch die im Code möglichen Optionen vollständig erklärt.
Hier nochmal der Download-Link slotmachine.zip
Kommentare
Am 16.06.2019 von d31c2cf765fc8188ee6b99de4eb117770bcbf9d9d496c59eb5913674ee6b511b:
Vielen Dank! Habe es schon ausprobiert und Dank deiner gut erklärten Anweisung auch für mich abändern können!
Am 3.7.2019 von 63711ade3a5de12200dd3c4d40f2cb5013e687703543612204094fca73fc7ef6:
Hier würde mich mal interessieren, was du für ein Archiv für Online-Ressourcen nutzt… Hab irgendwie noch nichts gefunden, was mich wirklich überzeugt.
Ich werde mal im Sommer drüber schreiben. In aller Kürze: ich nutze seit etwa eineinehalb Jahren https://raindrop.io in der Premium-Version und davor ca. sieben Jahre Pocket Premium https://getpocket.com/premium
